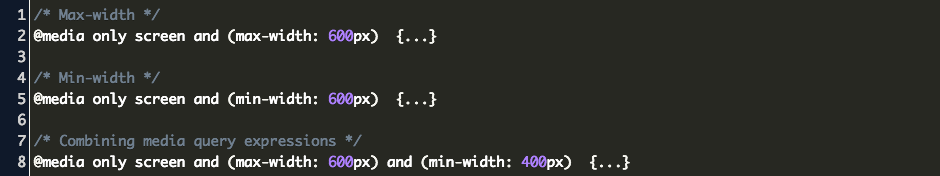
@media only screen and (max-width:1080px){
Hariss office in Mcpherson Kansas. Mark A Abrahams specializes in optometry in Mcpherson KS and has over 7 years of experience in the field of medicine.

Media Query Not Working Practical Steps On How To Fix It
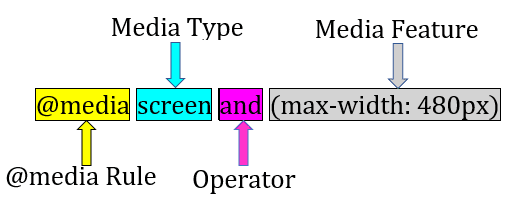
Meaning of the not only and and keywords.

. Max width min width media quwries. Apple iPad 102 2019 Only Media Query which covers portrait to landscape width. He graduated from University Of Missouri At Saint Louis College Of Optometry with his medical degree in 2014.
Portrait Heres my issue. Css max min width. Wen4e 阅读 953 评论 0 赞 0.
991px img-circle width. Media screen min and max syntax. The following changes can be observed in the mobile devices.
In this example we use media queries to create a responsive navigation menu that varies in design on different screen sizes. 100em Significa que é para aplicar o CSS se á tela for largura máxima de 1080px largura máxima de 1920px largura máxima de 100em 1 em normalmente é 16px então 100em 1600px. The code mediaonly screen and max-width.
Media only screen and max-width. 1080px Your Styles. Media only screen adding only query and min-width.
Home Link 1 Link 2 Link 3. Media only screen and max-width. 414px media 900px.
Since the landscape rule is satisfied the media rules are applied accordingly. 475px media screen and max-width. 1920px Im making a responsive site with a fixed 1920x1080 background where I also want to apply some special styles in the rare cases that the width is greater than 1920 or the height is greater than 1080.
It is very unlikely that you would want a media query just for. 640px is to set css instructions for devices from 1px up to 640px. The above media rule will be applied if either the orientation is landscape or the min-width is 1080px.
I read all media topics on this site and it seems that code should working body background-color. 1080px woocommerce ulproducts liproduct woocommerce-page ulproducts liproduct margin-right. Learn more about attending Roadmaster Drivers School today.
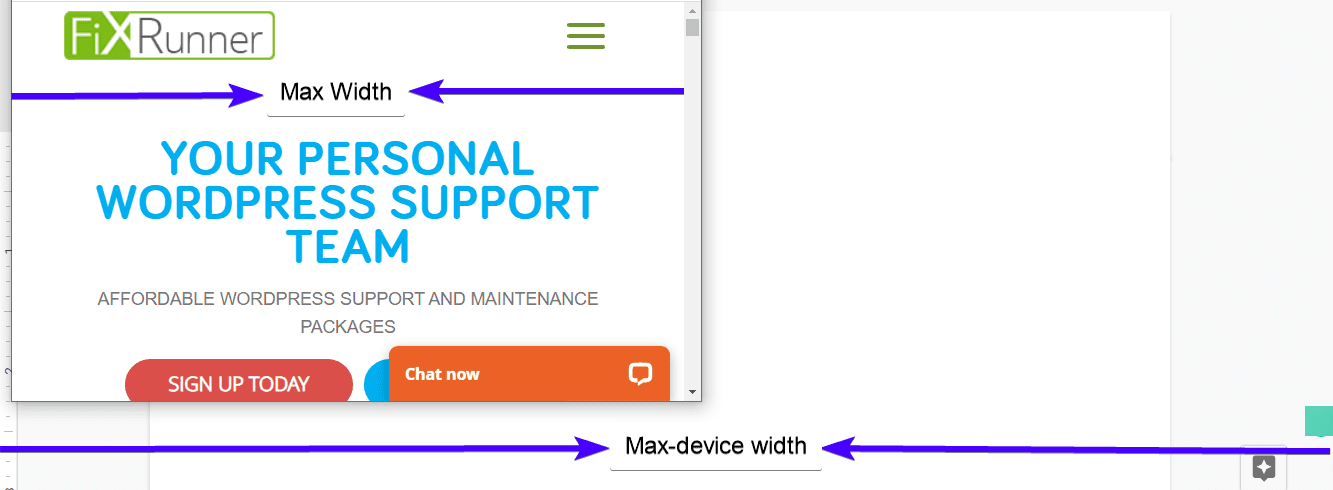
A max-width1080px media query applies to widths of 1080px or less whereas min-width1080px media queries refer to 1080px and larger. 1024px and orientation. Haris Uz Zafar has a medical practice at 619 N Main St Mcpherson KS.
The same effect will be seen on a screen with a width greater than 1080px. Media screen and min-height. Repare que isso.
And for more info see this Responsive Web Design -. Logo a partir de 1080px que é o menor tamanho ele já. Media all screen and max-width.
1081px and max-width. Become a dedicated driver to enjoy more home time. And try forking with us in this repo CSS3 Media Queries Template.
Media Queries For Menus. 1080px image note shown in 992px screen. Mobiles phones are close to becoming the same resolution as tablets and ultrabook laptops.
Css media query max width and min width of. Hoveroutline-width0media min-width813pxand orientationlandscapeonly screen and min-width701pxand orientationportraitmobile-onlydisplaynone. Portrait iPad Air 2 in portrait mode only media only screen and min-width.
Media only screen and min-width. The Club at Cherry HillsStudio to 20 Bedroom550 to 929. Nowadays 640px is very common but 1080px will soon to become the most popular.
The information is submitted by each doctor or is contained from Centers for Medicare Medicaid Services CMS and not be used for medical advice diagnosis or treatment. The and keyword combines a media feature with a media type or other media features. Haris Uz Zafar AUD.
Rch-boxheight33pxmedia only screen and max-width1080pxglobal-nav-view gn-tools gn-search-boxdisplay-webkit-boxdisplay-webkit-flexdisplay-ms-flexbox. IPad 10 in portrait mode only media only screen and min-width. Please call 620 669 2500 or go to the.
Try changing your code to. Hola I am Douglas. Haris Uz Zafar specializes in audiology and has over 28 years of experience in the field of medicine.
Let me share my love of Mexican Cuisine with you that developed over 20 years of living in Mexico. Lets say I set my background blue for iPad Pro and a background red for. What is a Dedicated Driver.
Max-width media query css. The not keyword inverts the meaning of an entire media query. More about me.
Home Link 1 Link 2 Link 3. See Official Wichita Apartments Prices and Pictures. You should verify the accuracy of the information.
1080px and orientation. Media query columns four to two. The only keyword prevents older browsers that do not support media queries with media features from applying the specified stylesIt has no effect on modern browsers.
Media screen and min-width. Park Meadows Apartments20 Bedroom650 to 895. Media only screen and min-width.
Dia only screen and min-width701pxand max-width1080pxglobal-nav-view nav-menulimargin-left0global-nav-view nav-menulifirst-of-typemargin-left24px. Media min amax width. 媒体查询media screen and max-width 关于谷歌浏览器的bug.
What is a Dedicated Driver. Css screen min width. Media only screen and max-width 600px how to apply media query in only one screen.
New patients are welcome to contact Dr.

Media Queries Breakpoints For Responsive Design In 2021 Devfacts Tech Blog Developer Community Developer Facts

Media Query Works On Wrong Screen Size Stack Overflow

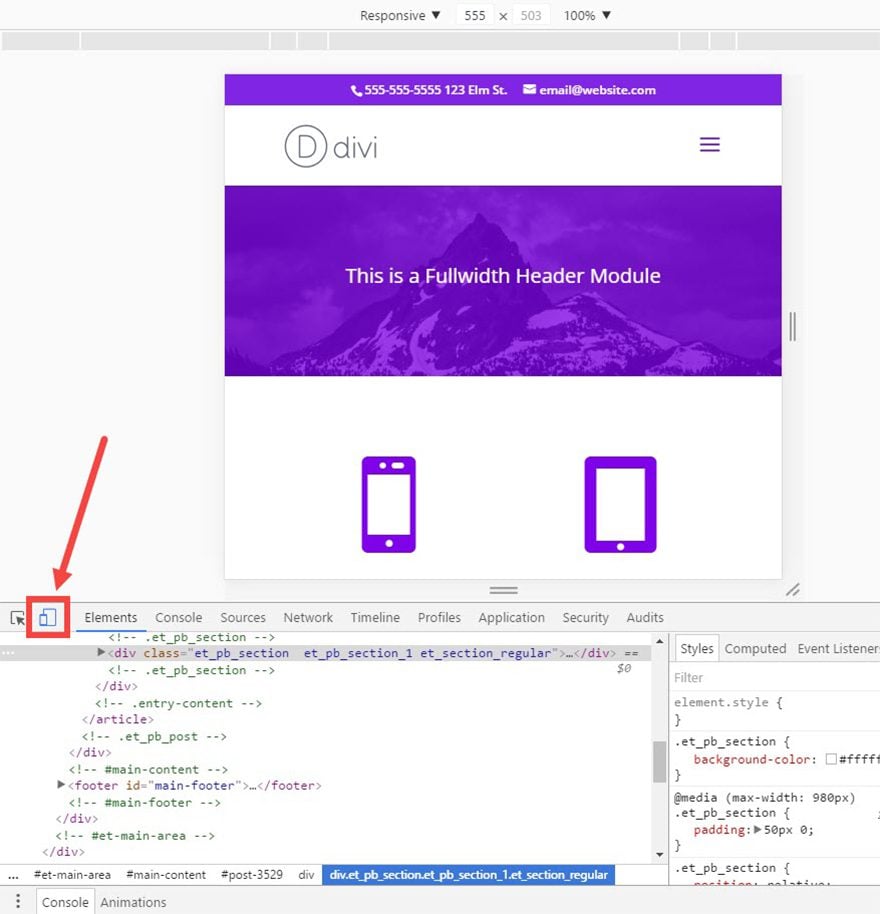
How To Identify Divi S Responsive Breakpoints And Fine Tune Your Designs With Media Queries Elegant Themes Blog

Create Responsive Media Queries Css Breakpoints Explained
Css3 Media Queries Examples

Centering Your Website Using Max Width And Auto Margins

Media Queries For Mobile Laptop Desktop And Ipad For Making Responsive Website Design

Mobile Responsive Media Queries Css

Media Query Not Working Practical Steps On How To Fix It

Create Responsive Media Queries Css Breakpoints Explained

Media Query Min And Max Code Example
.png)
Media Screen And Max Width 768px Code Example

Media Queries For Mobile Laptop Desktop And Ipad For Making Responsive Website Design

What Is The Difference Between Screen And Only Screen In Media Queries Geeksforgeeks